
Oculus Launchpad Experience 0.5
- by Anthony
- in Oculus Launchpad Research Thoughts
- posted August 6, 2018
Introduction
These past few weeks have been about experimenting with WebVR, Aframe, and Mozilla HUBs server side WebRTC/Janus implementations to create a starting point for own socialVR platform. The team now has a [relatively] clear idea of how to proceed; and the beauty of working with others is starting to show as individuals contribute their expertise to the project (and I see commits and pull requests on Git that aren’t only my own). This week I have also started conceptualizing the “entry point” or “hub world” to our experience.
Past
This past while has been focusing on setting up the team’s environments; and working with them to make sure everyone understands what they are/will be doing as clearly as I can at this time. This has involved setting up our communication and project management tools – and myself having lots of meetings!
Present
This week has focused on conversations with team members, some research, and lots of conceptualizations. I have worked to created a document that explains the impetus for this project, as well as the current direction. Asking team members for their advice on what I have created so far, and relying on their expertise for suggestions has been extremely fruitful – already they have found and fixed many things that could be done better 🙂 This has freed me to focus on ideation, and visualizing/documenting what the project over the short, medium, and long term will look like to help everyone better understand the general direction.
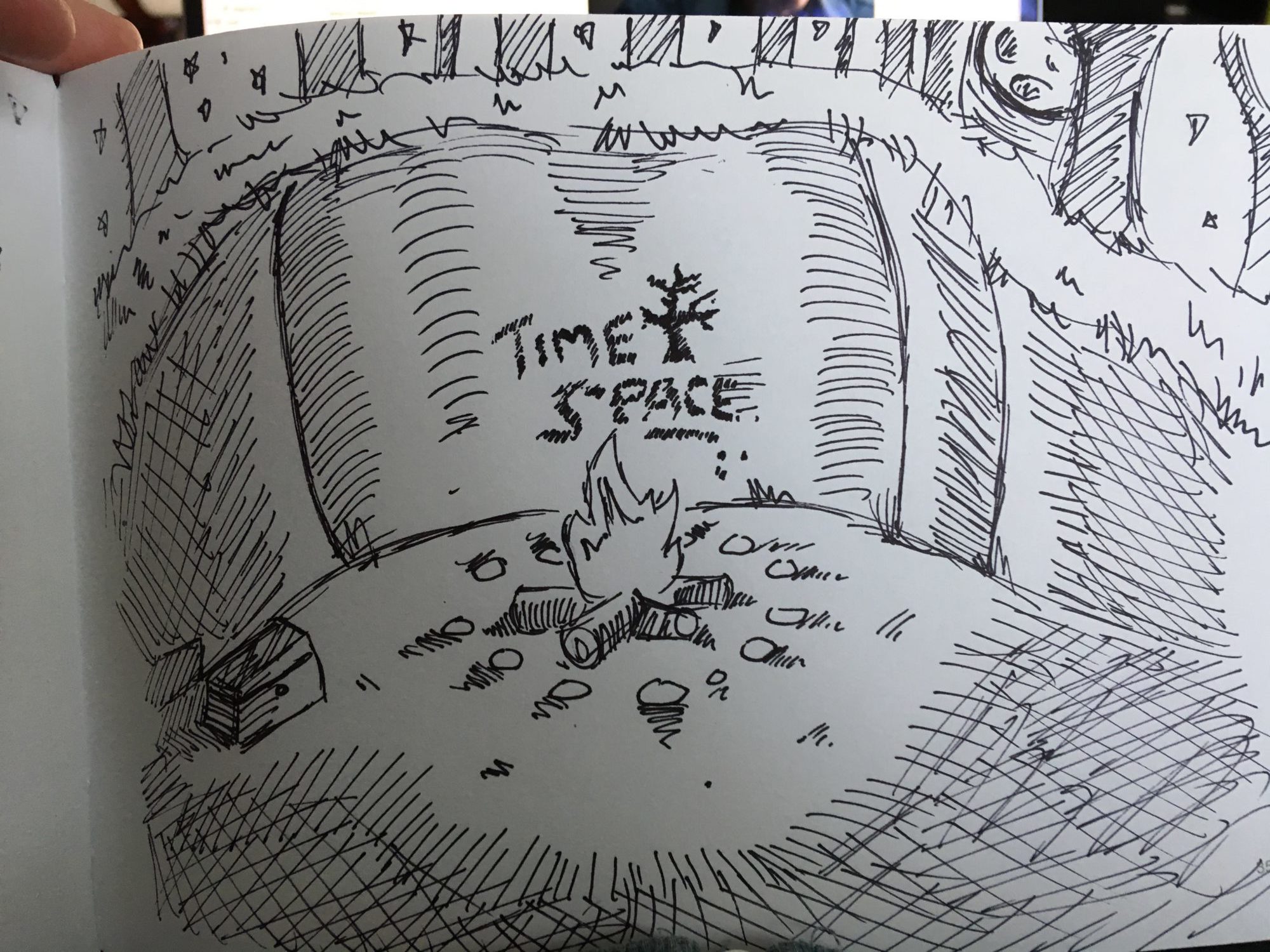
I have also started re-mixing the campfire scene we started with to start working out how the “hub world” will look, and what interactions will take place there. This was first time prototyping in Google blocks, thinking it would help visualize scale and composition for a VR project with VR creation tools. Since I am aiming for a low-poly look to keep WebVR performance up it seemed a natural tool to use. As an aside, I found blocks limiting at times, but also powerful in its simplicity. I couldn’t see myself using the models it creates immediately in a real-time application due the many bizarre mesh issues I found (i.e. paint stroke separations and extrusion faces inside the model); but I was able to fix these issues in Maya and it is wonderfully freeing to quickly “sketch” in VR.

Step 2: Starting in Google blocks to quickly prototype the scene I sketched out (beginning of this blog post).

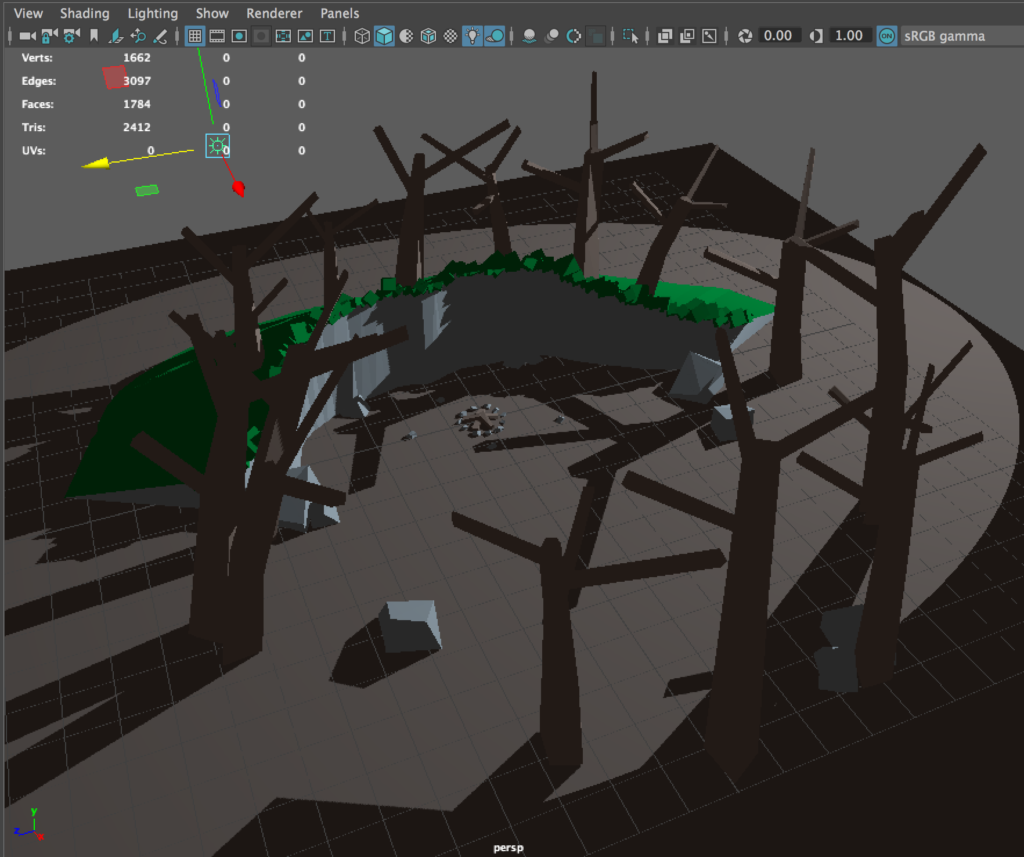
Step 3: Bringing the Google Blocks generated .fbx (thanks Google for using standard formats!) and modifying, cleaning up in Maya.

Step 4: trying out the new world, after many tweaks, within the existing scene previously created by Markus Neuy and Dirk Krause.
https://twitter.com/PlumCantaloupe/status/1026509918080262144
Future
This next bit will focus on working with the storyteller to have a narrative we can start thinking about, and have some environments that our 3D modeller can start working on. Additionally, I will work with my front-end and back-end developers to start making the web platform a bit more concise and user-friendly, and I will continue to work on the hub world and start prototyping some social interaction ideas I have been ruminating on.
Lots to do, but the direction feels good.